フィールドコードの表示 - kintone
kintone をカスタマイズをする場合にフィールドコードを確認したい場合があります。 そのときアプリの設定画面を開いて確認するのは面倒です。そこで簡単にフィールドコードを確認できるブックマークレットを作成したので紹介します。
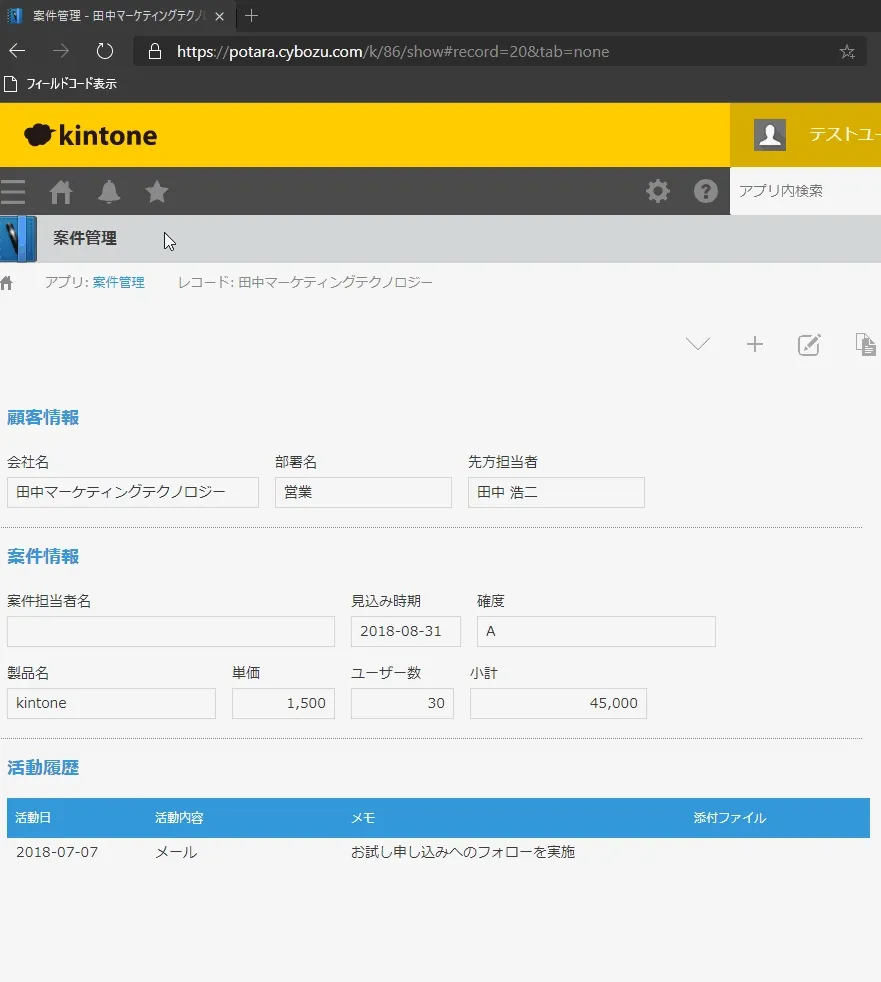
kintone アプリのレコード詳細画面を開いてブックマークレットを実行するとフィールドコードを赤文字で表示します。 また、フィールドコードをクリックするとフィールドコードをクリップボードにコピーします。

((f) => { const v = "3.7.1"; const script = document.createElement("script"); script.src = `//ajax.googleapis.com/ajax/libs/jquery/${v}/jquery.min.js`; script.onload = () => { const $ = jQuery.noConflict(true); f($); }; document.body.appendChild(script);})(async ($) => { const guestSpaceId = () => { const matched = window.location.pathname.match(/\/guest\/([0-9]+)\//); return matched ? matched[1] : null; };
const endPointPath = guestSpaceId() ? `/k/guest/${guestSpaceId()}/v1` : "/k/v1";
const style = "color: red; cursor: pointer"; const onclick = (code) => `navigator.clipboard.writeText("${code}")`; const generateElement = (string) => `<div style="${style}" onclick="${onclick(string)}">${string}</div>`; const generateSubElement = (strings) => { const subElements = strings.map((string) => `<span style="${style}" onclick="${onclick(string)}">${string}</span>`); const subElement = `<span>${subElements.join(" | ")}</span>`; return subElement; };
const app = kintone.app.getId(); const fetchFields = async () => { const { properties } = await kintone.api(`${endPointPath}/app/form/fields`, "GET", { app }); return properties; }; const fetchLayout = async () => { const { layout: layouts } = await kintone.api(`${endPointPath}/app/form/layout`, "GET", { app }); return layouts; };
const [properties, layouts] = await Promise.all([fetchFields(), fetchLayout()]);
for (const property of Object.values(properties)) { const { code: fieldCode, type } = property; const element = kintone.app.record.getFieldElement(fieldCode); if (!element) continue;
$(element).before(generateElement(fieldCode));
if (type === "REFERENCE_TABLE") { const subFieldCodes = property.referenceTable.displayFields; const subElement = generateSubElement(subFieldCodes); $(element).after(subElement); }
if (type === "SUBTABLE") { const subFieldCodes = layouts.find((row) => row.type === "SUBTABLE" && row.code === fieldCode).fields.map((field) => field.code); const subElement = generateSubElement(subFieldCodes); $(element).after(subElement); } }
const spacers = layouts .filter((layout) => layout.type === "GROUP" || layout.type === "ROW") .map((layout) => (layout.type === "GROUP" ? layout.layout.map(({ fields }) => fields) : layout.fields)) .flat(2) .filter((field) => field.type === "SPACER" && field.elementId !== ""); for (const { elementId } of spacers) { const element = kintone.app.record.getSpaceElement(elementId); if (element) { $(element).append(generateElement(elementId)); $(element).css("border", "1px solid blue"); } }});ポイントは次のとおりです。
- jQuery を利用
- フィールドコードの取得は /k/v1/app/form/fields を利用
- フィールドコードの表示位置は kintone.app.record.getFieldElement() を利用
- サブテーブルのフィールドの並び順は /k/v1/app/form/layout を利用
ブックマークレットの作成
Section titled “ブックマークレットの作成”コードをクリップボードにコピーし、次のホームページを利用してコードを Minify します。
Minify すると次のコードが生成されます。
(e=>{let t=document.createElement("script");t.src="//ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js",t.onload=()=>{let t=jQuery.noConflict(!0);e(t)},document.body.appendChild(t)})(async e=>{let t=()=>{let e=window.location.pathname.match(/\/guest\/([0-9]+)\//);return e?e[1]:null},a=t()?`/k/guest/${t()}/v1`:"/k/v1",l="color: red; cursor: pointer",r=e=>`navigator.clipboard.writeText("${e}")`,p=e=>`<div style="${l}" onclick="${r(e)}">${e}</div>`,o=e=>{let t=e.map(e=>`<span style="${l}" onclick="${r(e)}">${e}</span>`),a=`<span>${t.join(" | ")}</span>`;return a},i=kintone.app.getId(),n=async()=>{let{properties:e}=await kintone.api(`${a}/app/form/fields`,"GET",{app:i});return e},s=async()=>{let{layout:e}=await kintone.api(`${a}/app/form/layout`,"GET",{app:i});return e},[c,d]=await Promise.all([n(),s()]);for(let f of Object.values(c)){let{code:y,type:u}=f,m=kintone.app.record.getFieldElement(y);if(m){if(e(m).before(p(y)),"REFERENCE_TABLE"===u){let E=f.referenceTable.displayFields,g=o(E);e(m).after(g)}if("SUBTABLE"===u){let b=d.find(e=>"SUBTABLE"===e.type&&e.code===y).fields.map(e=>e.code),T=o(b);e(m).after(T)}}}let j=d.filter(e=>"GROUP"===e.type||"ROW"===e.type).map(e=>"GROUP"===e.type?e.layout.map(({fields:e})=>e):e.fields).flat(2).filter(e=>"SPACER"===e.type&&""!==e.elementId);for(let{elementId:v}of j){let R=kintone.app.record.getSpaceElement(v);R&&(e(R).append(p(v)),e(R).css("border","1px solid blue"))}});ブックマークレットとして利用できるように先頭に javascript: を追加します。
javascript:(e=>{let t=document.createElement("script");t.src="//ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js",t.onload=()=>{let t=jQuery.noConflict(!0);e(t)},document.body.appendChild(t)})(async e=>{let t=()=>{let e=window.location.pathname.match(/\/guest\/([0-9]+)\//);return e?e[1]:null},a=t()?`/k/guest/${t()}/v1`:"/k/v1",l="color: red; cursor: pointer",r=e=>`navigator.clipboard.writeText("${e}")`,p=e=>`<div style="${l}" onclick="${r(e)}">${e}</div>`,o=e=>{let t=e.map(e=>`<span style="${l}" onclick="${r(e)}">${e}</span>`),a=`<span>${t.join(" | ")}</span>`;return a},i=kintone.app.getId(),n=async()=>{let{properties:e}=await kintone.api(`${a}/app/form/fields`,"GET",{app:i});return e},s=async()=>{let{layout:e}=await kintone.api(`${a}/app/form/layout`,"GET",{app:i});return e},[c,d]=await Promise.all([n(),s()]);for(let f of Object.values(c)){let{code:y,type:u}=f,m=kintone.app.record.getFieldElement(y);if(m){if(e(m).before(p(y)),"REFERENCE_TABLE"===u){let E=f.referenceTable.displayFields,g=o(E);e(m).after(g)}if("SUBTABLE"===u){let b=d.find(e=>"SUBTABLE"===e.type&&e.code===y).fields.map(e=>e.code),T=o(b);e(m).after(T)}}}let j=d.filter(e=>"GROUP"===e.type||"ROW"===e.type).map(e=>"GROUP"===e.type?e.layout.map(({fields:e})=>e):e.fields).flat(2).filter(e=>"SPACER"===e.type&&""!==e.elementId);for(let{elementId:v}of j){let R=kintone.app.record.getSpaceElement(v);R&&(e(R).append(p(v)),e(R).css("border","1px solid blue"))}});このコードをブックマークとして設定します。適当なサイトをブックマークして、ブックマークの編集から URL に貼り付けるのが簡単です。
ブックマークレットの作成が面倒な人は「 フィールドコード表示 」をブックマックバーにドラッグ・アンド・ドロップしてください。