フィールドコードの表示 - フォームブリッジ
フォームブリッジをカスタマイズをする場合にフィールドコードを確認したい場合があります。 そのとき設定画面を開いて確認するのは面倒です。そこで簡単にフィールドコードを確認できるブックマークレットを作成したので紹介します。
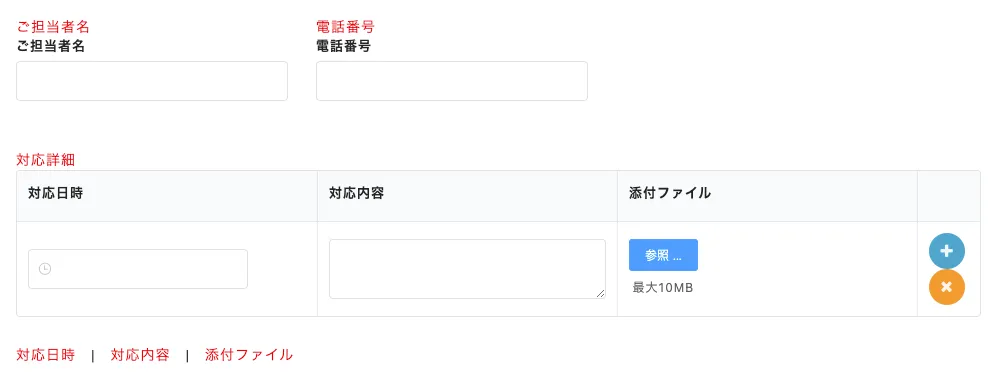
フォームを開いてブックマークレットを実行するとフィールドコードを赤文字で表示します。 また、フィールドコードをクリックするとフィールドコードをクリップボードにコピーします。

ブックマークレットの作成
Section titled “ブックマークレットの作成”ブックマークレット化の手順は次のページを参考にしてください。
{ const generateMainElement = (fieldCode) => { const element = document.createElement("span"); element.textContent = fieldCode; element.style.color = "red"; element.style.cursor = "pointer"; element.onclick = () => { navigator.clipboard.writeText(fieldCode); }; return element; };
const generateSubElement = (fieldCodes) => { const elements = fieldCodes.map((fieldCode) => generateMainElement(fieldCode) );
const separator = document.createElement("span"); separator.textContent = " | ";
const parentElement = document.createElement("span"); parentElement.style.whiteSpace = "nowrap"; for (let i = 0; i < elements.length; i++) { const element = elements[i]; parentElement.appendChild(element); if (i !== elements.length - 1) { parentElement.appendChild(separator.cloneNode(true)); } }
return parentElement; };
for (const fieldCode of Object.keys(fb.events.fields)) { const element = fb.getElementByCode(fieldCode); if (!fb.getElementByCode(fieldCode)) continue;
element.prepend(generateMainElement(fieldCode)); if ("fields" in fb.events.fields[fieldCode]) { const subFieldCodes = Object.keys(fb.events.fields[fieldCode].fields); element.appendChild(generateSubElement(subFieldCodes)); continue; } }}ブックマークレットの作成が面倒な人は「 フィールドコード表示 - フォームブリッジ 」をブックマックバーにドラッグ・アンド・ドロップしてください。