QRコード/バーコード読み取り(追加用)プラグイン
kintone のレコードに QRコードやバーコード(次、コード)の内容を登録できるプラグインです。コードの読み取りは「内蔵カメラ」と「外部接続のスキャナー」を選択できます。


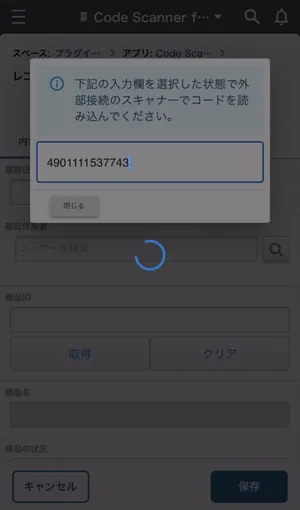
内蔵カメラはブラウザ上でカメラを起動するので素早くコードを読み取れます。しかし、その性質上読み取り性能がそれほど良くありません。コードのサイズが小さいような場合は外部接続のスキャナーの利用を検討してください(外部接続のスキャナーはキーボード入力として動作する必要があります)。
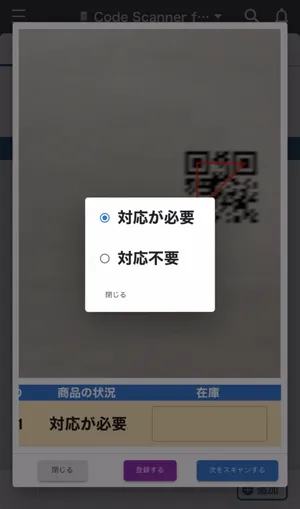
読み取り後に文字列(1行)やラジオボタン、チェックボックスなどを更新できます。


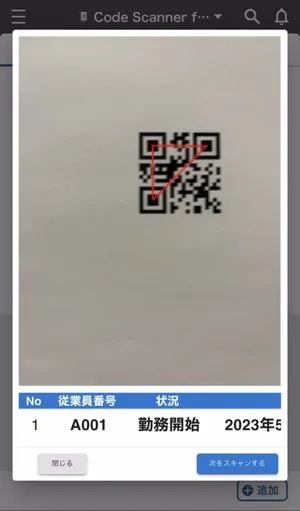
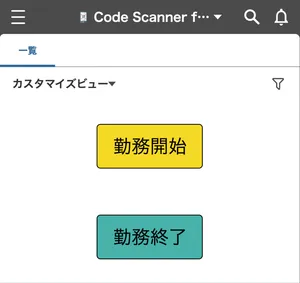
また、カスタマイズビューでの動作に対応しています。例えば、コードに従業員番号が設定されている場合、「勤務開始」ボタンクリックで勤務開始、「勤務終了」ボタンクリックで勤務終了のレコードを登録できます。


一覧画面では通常フィールドのみに登録できます。連続読み取りに対応しており、複数レコードを一括登録できます。
追加/編集画面では通常フィールド、テーブルフィールドのいずれかに登録できます。



プラグインの設定
Section titled “プラグインの設定”コードの内容登録
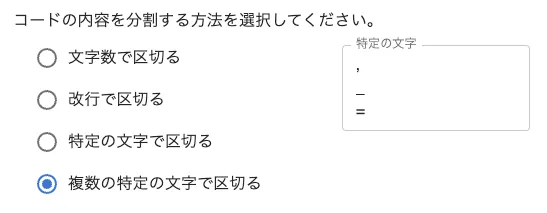
Section titled “コードの内容登録”コードの内容の一部のみをフィールドに登録することもできます。登録方法は 4 種類あります。

読み取り後の更新
Section titled “読み取り後の更新”読み取り後に任意のフィールドに内容を登録できます。
登録内容は初期値を指定でき、編集可・編集不可を選択できます。
初期値は固定とフィールドから選択します。 固定の場合はプラグイン設定で選択した内容を登録します。 フィールドの場合は別フィールドの内容を参照します。例えば、テーブルに入力する場合に通常フィールドの値を参照できます。

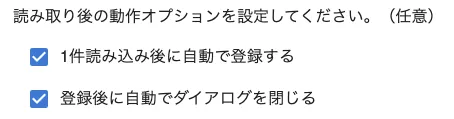
次のオプションを有効にすることで読み取り後に自動登録できます。

カスタマイズビューでの利用
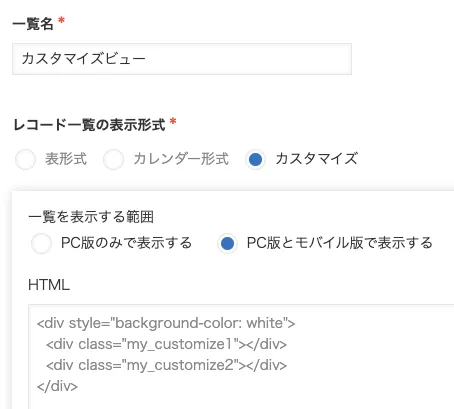
Section titled “カスタマイズビューでの利用”アプリの設定でカスタマイズ形式の一覧を作成し、HTML には次のような内容を設定します。
<div class="my_customize1"></div>次はボタンを 2 つ表示する場合の設定例になります。

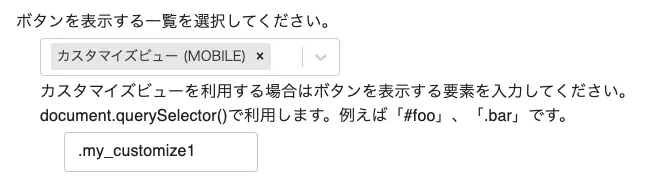
プラグイン設定でカスタマイズビューを選択し、div タグに設定したクラス名を入力します。(クラス名の前に「.(ドット)」が必要です)

JavaScript / CSS カスタマイズに CSS ファイルを設定することでボタンのスタイルを変更できます。
.my_customize1 button { margin: 8rem; padding: 2rem 4rem; font-size: x-large; color: #000000; border: 1px solid #000000; background-color: #f7dc6f; border-radius: 0.5rem;}複数フィールドへの連続入力
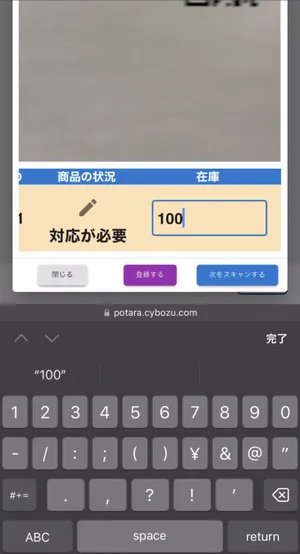
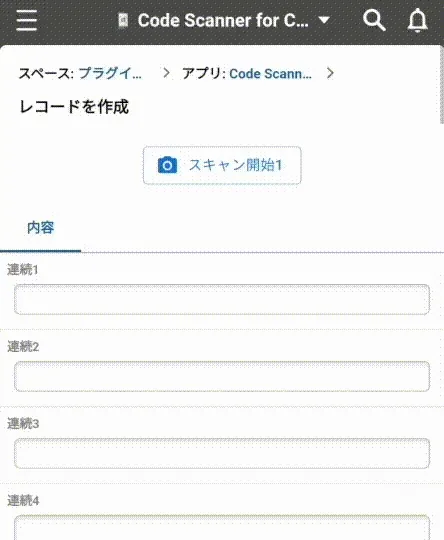
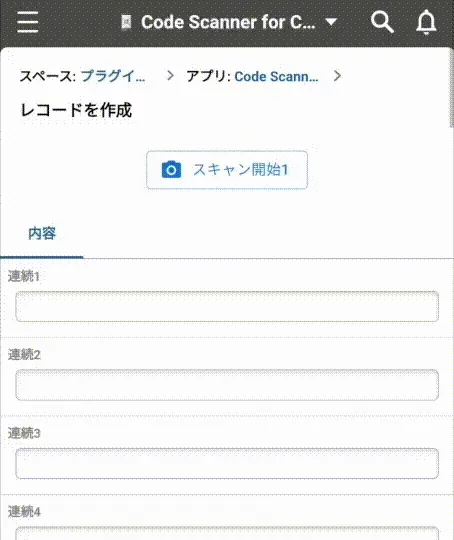
Section titled “複数フィールドへの連続入力”追加/編集画面で複数フィールドに連続で入力できます。
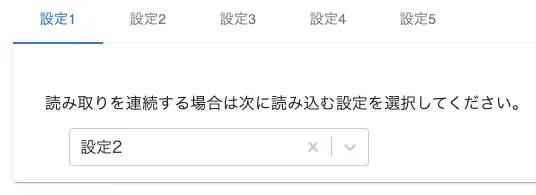
次は設定 1 の読み取り完了後に設定 2 の読み取りを開始します。

読み取りの動作オプションと併用できます。併用した場合の設定と動作の例を紹介します。
| 設定1 | 設定2 | |
|---|---|---|
| 画面を開いた後に自動で読み取りを開始する | - | - |
| 1 件読み取り後に自動で登録する | - | - |
| 登録後に自動でダイアログを閉じる | - | - |
| 読み取りを連続する場合は次に読み込む設定を選択してください | 設定2 | - |
登録する、次をスキャンする、といったボタンをクリックすることで次の動作に進みます。

| 設定1 | 設定2 | 設定3 | |
|---|---|---|---|
| 画面を開いた後に自動で読み取りを開始する | - | ✅ | ✅ |
| 1 件読み取り後に自動で登録する | ✅ | ✅ | ✅ |
| 登録後に自動でダイアログを閉じる | - | - | ✅ |
| 読み取りを連続する場合は次に読み込む設定を選択してください | 設定2 | 設定3 | - |
ボタンをクリックすることなく登録、次のスキャン開始、閉じる、という操作ができます。

内蔵カメラを利用する場合、読み取れるコードのサイズはカメラの性能に依存します。また、読み取り精度は 100% ではありません。実際に利用する端末でお試しをお願いします。
外部接続のスキャナーを利用する場合は下記のページを事前に確認してください。
動作確認環境
Section titled “動作確認環境”- iOS 17.6 の Safari、Google Chrome
- Android 13 の Google Chrome
- Windows 11 の Google Chrome
内蔵カメラで読み取れるコードの種類は次のとおりです。
- QRコード
- Aztec
- Datamatrix
- PDF417
- JAN/EAN
- EAN-8
- CODE39
- CODE128
- NW-7(CODABAR)
コードの内容を登録できるフィールドは次のとおりです。
- 文字列(1行)
- リッチエディター
- 文字列(複数行)
- 数値
- ラジオボタン
- ドロップダウン
- リンク
入力できるフィールドは次のとおりです。
- 文字列(1行)
- リッチエディター
- 文字列(複数行)
- 数値
- ラジオボタン
- ドロップダウン
- チェックボックス
- 複数選択
プラグインのダウンロード
Section titled “プラグインのダウンロード”こちらのホームページで販売しています。30 日間のお試し期間があります。
お試し用 QRコード
Section titled “お試し用 QRコード”すぐに動作を試してみたい方はこちらの QRコードをご利用ください。(印刷しなくてもディスプレイから読み取れます)

この QRコードの内容は次のとおりです。
文字列1行、リッチエディター、文字列複数行、1000、ラジオボタン1、チェックボックス1、複数選択1、ドロップダウン1、2019-9-1、07:00、2019-9-1 07:00、https://kintone.cybozu.co.jp/、ja、テスト用組織A、テスト用グループA、ルックアップ- 2025/12/3 v2.4.0
外部接続のスキャナーでの読み取り時に入力欄にフォーカスする機能を追加しました。 - 2025/11/27 v2.2.0
読み取り後に編集フィールドにフォーカスする機能を追加しました。 - 2025/2/21 v2.1.1
読み取り結果が空になることがある不具合を修正しました。 - 2025/1/31 v2.1.0
複数の文字で区切る機能を追加しました。 - 2024/9/9 v2.0.1
テーブルへの登録で行を上書きしてしまうことがある不具合を修正しました。 - 2024/8/30 v2.0.0
フィールドの値を参照して入力する機能を追加しました。 - 2024/6/26 v1.8.1
プラグイン設定のインポート/エクスポート機能を追加しました。 - 2024/6/14 v1.7.0
NW-7(CODABAR)に対応しました。 - 2024/4/24 v1.6.1
エラーメッセージを改善しました。 - 2024/4/24 v1.6.0
数値フィールドに入力する場合は前後の空白を削除する機能を追加しました。 - 2024/4/15 v1.5.0
改行で区切る機能を追加しました。 - 2024/2/6 v1.4.1
無効の読み取りボタンが表示される不具合を改修しました。 - 2024/2/5 v1.4.0
設定数を 5 から 8 に変更しました。
連続読み取り時の不具合を改修しました。 - 2024/1/26 v1.3.1
ゲストスペースでボタンが表示されない不具合を改修しました。 - 2024/1/22 v1.3.0
追加編集画面で連続読み取り機能(複数フィールドへの連続入力)を追加しました。
読み取りオプション「外部接続のスキャナー利用時にシングルクォートをコロンに変換する」を追加しました。 - 2023/12/22 v1.2.0
ダイアログを閉じた後にリロードするオプション設定を追加しました。 - 2023/12/1 v1.1.0
自動起動する機能を追加しました。 - 2023/5/22 v1.0.0