QRコード/バーコード読み取り(検索/更新用)プラグイン
読み込んだ QRコードやバーコード(以下、コード)の内容を元に kintone のレコードを検索/更新できるプラグインです。コードの読み取りは「内蔵カメラ」と「外部接続のスキャナー」を選択できます。


内蔵カメラはブラウザ上でカメラを起動するので素早くコードを読み取れます。しかし、その性質上読み取り性能がそれほど良くありません。コードのサイズが小さいような場合は外部接続のスキャナーの利用を検討してください(外部接続のスキャナーはキーボード入力として動作する必要があります)。
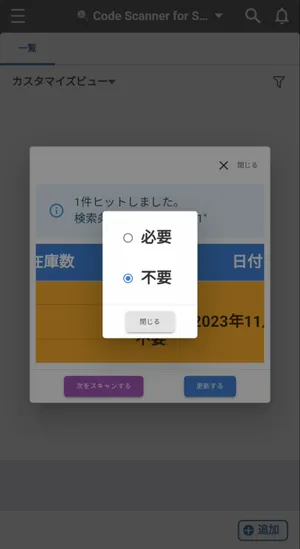
読み取り後にレコードの詳細/編集画面を開けます。また、文字列(1行)やラジオボタン、チェックボックスなどを更新できます。


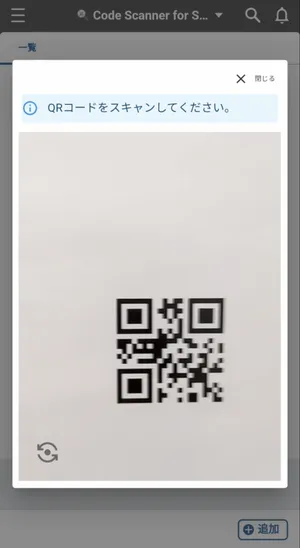
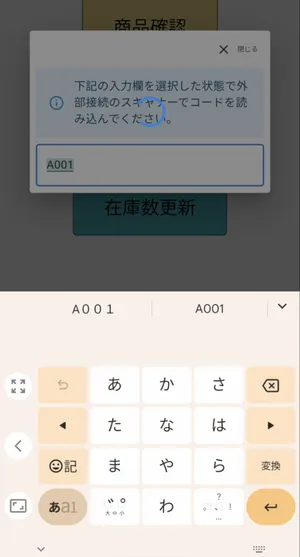
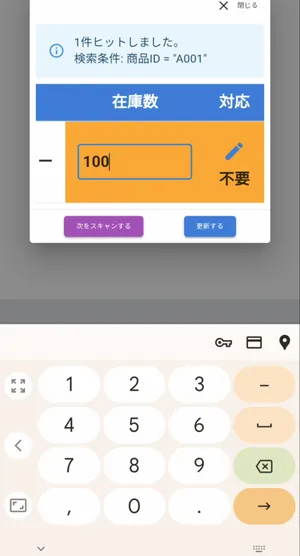
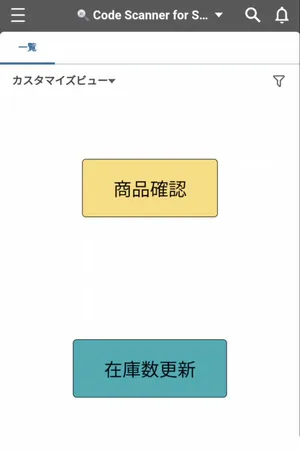
また、カスタマイズビューでの動作に対応しています。例えば、コードに商品 ID が設定されている場合、「商品確認」ボタンクリックで商品の詳細を表示し、「在庫数更新」ボタンクリックで商品の在庫数を更新できます。

左が「内蔵カメラ」を利用した動作例、右が「外部接続のスキャナー」を利用した動作例になります。


プラグインの設定
Section titled “プラグインの設定”コードの内容で検索
Section titled “コードの内容で検索”コードの内容の一部のみでフィールドを検索することもできます。検索方法は 2 種類あります。
文字数区切り
Section titled “文字数区切り”開始文字数と終了文字数を変更してください。コードの内容すべてを登録する場合は初期値のまま利用してください。(開始文字数:0、終了文字数:空) 開始文字数と終了文字数の仕様は MDN をご確認ください。
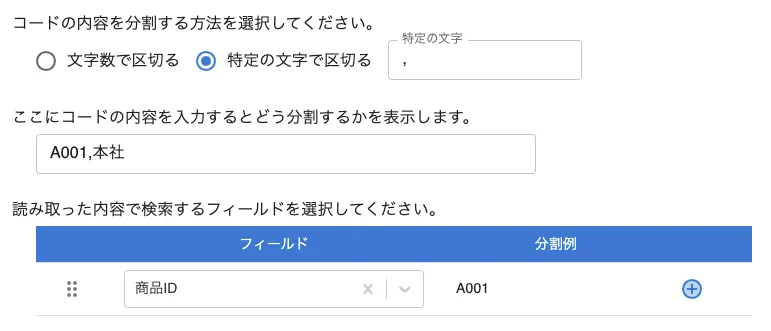
特定の文字区切り
Section titled “特定の文字区切り”カンマなど区切る文字を入力してください。 次の例では半角カンマ(,)で区切り、フィールド「従業員番号」を分割した 1 つ目の内容で検索します。

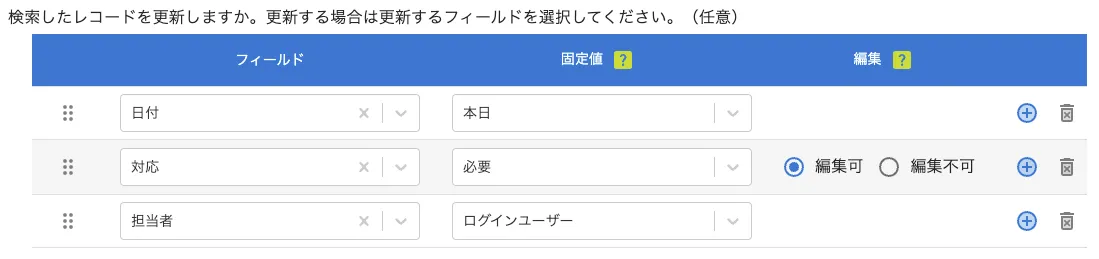
読み取り後の更新
Section titled “読み取り後の更新”読み取り後に文字列(1行)やラジオボタン、チェックボックスなどを更新できます。 固定値を設定し、編集不可とすることでコードの内容とは異なる内容で更新できます。

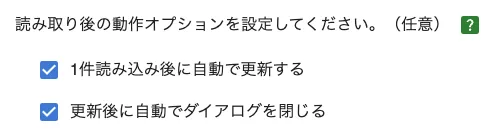
次のオプションを有効にすることで読み取り後に自動更新できます。

カスタマイズビューでの利用
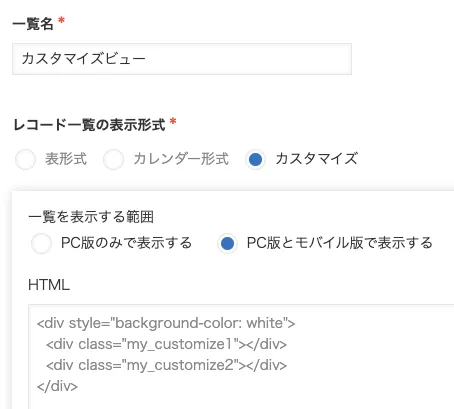
Section titled “カスタマイズビューでの利用”アプリの設定でカスタマイズ形式の一覧を作成し、HTML には次のような内容を設定します。
<div class="my_customize1"></div>次はボタンを 2 つ表示する場合の設定例になります。

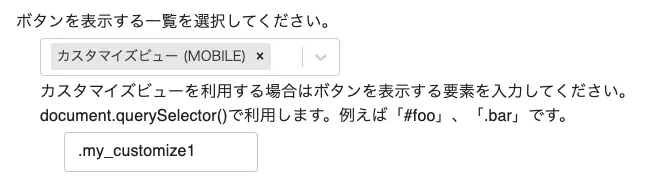
プラグイン設定でカスタマイズビューを選択し、div タグに設定したクラス名を入力します。(クラス名の前に「.(ドット)」が必要です)

JavaScript / CSS カスタマイズに CSS ファイルを設定することでボタンのスタイルを変更できます。
.my_customize1 button { margin: 8rem; padding: 2rem 4rem; font-size: x-large; color: #000000; border: 1px solid #000000; background-color: #f7dc6f; border-radius: 0.5rem;}内蔵カメラを利用する場合、読み取れるコードのサイズはカメラの性能に依存します。また、読み取り精度は 100% ではありません。実際に利用する端末でお試しをお願いします。
外部接続のスキャナーを利用する場合は次のページを事前に確認してください。
動作確認環境
Section titled “動作確認環境”- iOS 17.1 の Safari、Google Chrome
- Android 13 の Google Chrome
- Windows 11 の Google Chrome
内蔵カメラで読み取れるコードの種類は次のとおりです。
- QRコード
- Aztec
- Datamatrix
- PDF417
- JAN/EAN
- EAN-8
- CODE39
- CODE128
コードの内容で検索できるフィールドは次のとおりです。
- 文字列(1行)
- リッチエディター
- 文字列(複数行)
- 数値
- ラジオボタン
- ドロップダウン
- リンク
検索後に入力できるフィールドは次のとおりです。
- 文字列(1行)
- リッチエディター
- 文字列(複数行)
- 数値
- ラジオボタン
- ドロップダウン
- チェックボックス
- 複数選択
プラグインのダウンロード
Section titled “プラグインのダウンロード”こちらのホームページで販売しています。30 日間のお試し期間があります。
お試し用 QRコード
Section titled “お試し用 QRコード”すぐに動作を試してみたい方はこちらの QRコードをご利用ください。(印刷しなくてもディスプレイから読み取れます)

この QRコードの内容は次のとおりです。
文字列1行、リッチエディター、文字列複数行、1000、ラジオボタン1、チェックボックス1、複数選択1、ドロップダウン1、2019-9-1、07:00、2019-9-1 07:00、https://kintone.cybozu.co.jp/、ja、テスト用組織A、テスト用グループA、ルックアップ- 2024/6/26 v1.5.0
プラグイン設定のインポート/エクスポート機能を追加しました。 - 2024/4/4 v1.4.0
検索結果が 1 件の場合に自動遷移するオプション設定を追加しました。 - 2023/12/14 v1.3.0
ダイアログを閉じた後にリロードするオプション設定を追加しました。 - 2023/12/5 v1.2.0
連続で読み取り、一括更新するように変更しました。 - 2023/11/24 v1.1.1
ゲストスペースのモバイル画面で動作しない不具合を修正しました。 - 2023/11/17 v1.1.0
自動起動する機能、任意の検索条件の設定機能を追加しました。 - 2023/11/6 v1.0.0